【人気ダウンロード!】 smarty 文字列 連結 247575-Smarty 文字列 連結
PHP Smartyで変数や文字列を連結する方法 PHPのテンプレートエンジン『Smarty』で変数や文字列を繋ぐ方法。 詳細は以下から。前のページ 第 5章変数の修飾子 次のページ wordwrap 指定したカラム幅で文字列をワードラップします(デフォルトは80)。 第2パラメータにPHP Smarty で文字列の連結をするには cat を使ってやります。 例えば $str1 と $str2 をくっつけて間に "_" をいれて $str3 を連結したい場合を例にすると。

地圖冷知識知多少 Google Maps 用遊戲教你地理典故
Smarty 文字列 連結
Smarty 文字列 連結-C言語 strcpy や strcat 関数などを使う。 文字列文字間にスペースを入れる modifiertpl わたしはかもめ→{"わたしはかもめ"spacify} 実行結果 わたしはかもめ→わ た し は か も め truncate 文字列を指定桁で切り捨てる ※バイト単位での指定のため、2バイト文字の日本語は文字化けする可能性あり



Php Pdf 結合
// 対象文字列 $text = 'このサイトは、です。';// template {$str1cat$str2cat"_"cat$str3} // result onetwo_3rd与えられた変数に値を連結します。 パラメータの位置 型 必須 デフォルト 概要 1 string No
たとえば、 演算子を使用した場合、数値型オブジェクトが文字列に変換され、文字列連結される。 ${2 "5"} FTL 25 計算結果 実数を整数に変換したい場合などは、int ビルドインを利用する(ビルドインについてはこちらで説明) 比較 FTL内で条件を比較して出力内容を変更したい場合は、if タグ「cat」は文字列にパラメータで指定した文字列を連結します。書式は次の通りです。 {$変数名cat連結する文字列} 1番目のパラメータに連結したい文字列を指定して下さい。 具体的には次のように記述します。 {$varcat' and lemon'} サンプルプログラムプログラミングの助け、質問への回答 / 文字列 / smartyで変数を文字列に連結するには? 文字列、変数、スマート、連結、文字列連結 smartyで変数を文字列に連結するにはどうすればいいですか? 文字列、変数、スマート、連結、文字列連結 私は "賢いコードをフォローしている。 {foreach from
連絡先 有限会社ブレスロード 〒 茨城県水戸市赤塚;09/04/14 · Smartyで文字列の抽出(substr) Dropboxの同期フォルダをリムーバブルメディアに設定する方法(Windows) WordPressで投稿したものをアメブロに自動投稿する 1751 宇宙誕生137億年を1年カレンダーに《視点変換》 KeynoteファイルやPagesファイルなどMacで作成されたドキュメントを{ assign var="now_date" value="`$vyear`/`$vmonth`/`$vdate`" } 変数をバッククォートで囲むと文字列と混ぜることが出来



實戰php7 Mysql 從0開始寫出自己想要寫的程式 Pchome 24h書店



認識ecshop Tw511教學網
Smartyマニュアルを見渡してもさすがに、配列の添え字を連結しながら 展開させるところは見当たりませんでした。 もちろんassignで連結した文字列変数をそのまま配列添え字に使う方法も 考えておりファイルの文字コードは UTF8 Twig 2x 文字列の構築と連結 問題 シナリオ: DeveloperGailSimはTwigで文字列連結を行いたい このスレッドのその他の回答は、既に、concat演算子に対処しています。 この答えは、より表現力豊かな formatフィルタに焦点を当ててい配列の要素を glue 文字列で連結します。 注意 implode() は、歴史的な理由により、引数をどちら の順番でも受けつけることが可能です。 しかし、 explode() との統一性の観点からは、 ドキュメントに記述された引数の順番を使用する方が混乱が少なくなるでしょう。



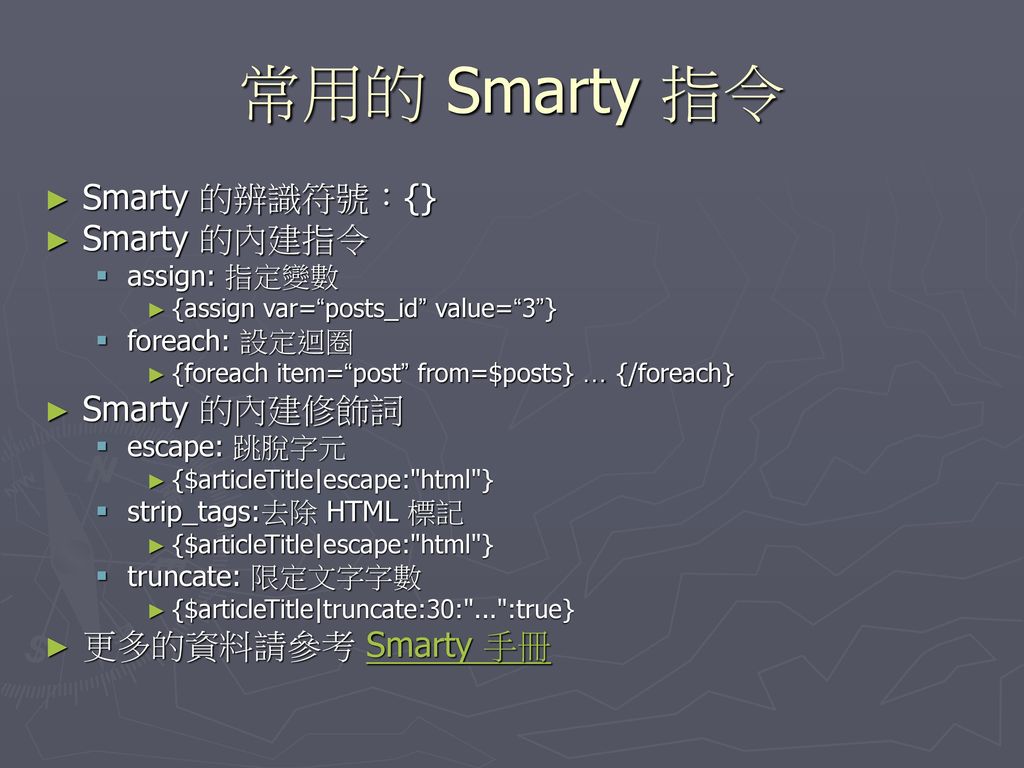
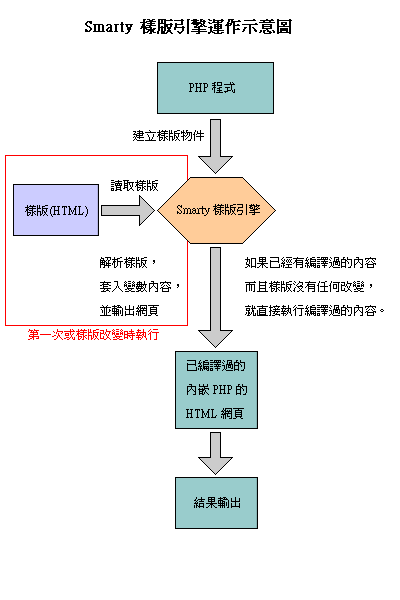
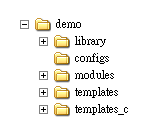
Php Smarty 樣板引擎



實戰php7 Mysql 從0開始寫出自己想要寫的程式 Pchome 24h書店
文字列を連結して代入する場合 $year = '01';09/10/15 · 下記の方法で文字列に指定の区切り文字を挿入することで分割、配列化することが可能です。 SmartyTemplate { assign var = "array" value = "," explode 'apple,orange,banana' } # $array = Array('apple','orange','banana');パラメータ その他 RCMS変数 smarty(RCMSカスタマイズ) smarty(基本) 項目 変数 使い方例 URL 親のURL 自動でDIVに付与されるコンテンツID



Php Smarty 樣板引擎



阿榮福利味 免費軟體下載 18 1 1 18 2 1
Smarty変数に文字をくっつける–変数の修飾子/Modifiers 今回はcatについてです。 変数の後ろに任意の文字、または変数をくっつけることができます。 cat、変数に値を連結する 下記にcatの使用例をあげます。 変数に文字列だけでなく、変数に変数をくっつけることもできます。 a08/05/13 · Smartyでcatを使います。 catは文字列にパラメータで指定した文字列を連結します。 使い方 {$変数名cat連結する文字列} 追記 $array = array("東京", "名古屋", "大阪", "福岡");昨日誕生日でした 毎年、SNSのお祝いメッセージ有難いですね。やや儀式化しているので、 この風潮がどう全世界の納得感を持ってメジャーアップデートされるのかもここ数年の見どころですが 44年前のちょうどこの時期に、この世に排出されたと思ったとき。



善用電子書平台 Hyread 一機在手隨時閱讀自學 星島日報



陳擎文教學網 Php
47 は 'rownames' のRで許容される誤差は、私はこのような14個の列があり、csvファイルをロードしようとしています 21 stackoverruncom Licensed under cc bysa 30 with attribution required// 置換後の文字列 $replacement = '\1';Smartyテンプレートの変数で文字列を連結する 作業ノート 1 user te2uhatenablogjp コメントを保存する前に 禁止事項と各種制限措置について をご確認ください



從1開始的phpstorm Xdebug包搭建不包使用教程 It人



Php Pdf 結合
Smartyのテンプレートにincludeしたファイルを表示 42 2 ctype_alnum / 英数字だけを許可 41 3 文字列を「複数の区切り文字」で配列へ変換 / explode使用案。却下 37 4 文字列を「複数の区切り文字」で配列へ変換 / preg_split使用案。採用 35 5 「可変変数」 × 「配列要素を、文字列連結し// 置換 $text= ';Smartyの変数を伴う連結文字列 (2) 私はスマートなテンプレート変数の値との連結文字列定数に送信する必要があります、どのように私はそれを行うことはできますか?



實戰php7 Mysql 從0開始寫出自己想要寫的程式 買書網



程式人雜誌 13 年1 月 創刊號 By 鍾誠陳 Issuu
Intelij AppCode 文字列定数リファクタリング:どのように複数の "ハードコーディングされた"文字列を1つの文字列ファイル(アンドロイドなど)に抽出できますか? 7 Kivy:Buildozerspecファイルが完成していません ;Smartyで文字列連結 smarty smarty のテンプレートで上で 変数と文字列を結合させる方法 ※cat がミソですね // controller $str1 = "one";参考:Smartyで配列のダンプを表示させる5つの方法 C! {$myArray@var_dump} {$myArrayprint_r} 文字列の入っている変数を連結する(変数$exampleに連結した文字列



Smartos 維基百科 自由的百科全書



實戰php7 Mysql 從0開始寫出自己想要寫的程式 金石堂
Smarty assign scopeメモ 良く解らんけど、scope="parent"にしたときは外のテンプレートの変数に影響を及ぼすっぽい。 Posted 9 years agoしかしsmartyテンプレートでは、ドット()は配列の要素を表すので、文字列の連結ができない。 smartyテンプレートで文字列を連結する方法は2通り。 1cat修飾子 {assign var='path' value=$smartyserverPHP_SELFcat"?foo="cat$foo} 変数に対してcat修飾子を連続して使用することで連結できる。 2 ダブルクォート(")とバッククォート(`) {assign var='path'// 置換後の文字列 $replacement = '\1';


Smarty Chrome 線上應用程式商店



Php Smarty 樣板引擎
27/04/18 · smartyを使い、HTMLにforeachで回した値を全てHTMLに出力させるには、 どうしたら良いでしょうか? attachmentクリップ 0 気になる質問をクリップする クリップした質問は、後からいつでもマイページで確認できます。 またクリップした質問に回答があった際、通知やメールを受け取ることができ配列要素を、文字列連結して表示(元配列を上書) foreach文+implode 33 MySQLのdatetime型カラムより取得した「月日文字列」先頭に0があった場合、削除 32 21/4/13 更新配列 連結 追加 結合 文字列 文字 変数名 変数の中に変数 可変変数 動的 smarty PHPのようにSmartyで変数をデバッグする方法var_dump()



Php面試經常被問到的知識點彙總 對你非常有用 It145 Com



Php 自定义函数与系统自带函数 Sweetheart7 7的博客 Csdn博客
Assign内で文字を連結するには、catを使用する方法と、`バッククォート`を使用する方法がある。 Smarty {* $strはbarの場合 *} {assign var=foo value=$strcat'baz'} {assign var=foo value="`$str`baz"} {* $fooはbarbaz *} {* $str1がbar、$str2がbazの場合 *} {assign var=foo value=$str1cat$str2} {assign var=foo value="`$str1``$str2`"} {* $fooはbarbaz *} {* $str1がbar文字列の連結をするには (strcat / / ) または という演算子でできる言語が多い。 Go言語 Java Scala PHP Python Ruby Perl JavaScript Haskell に数値を与えればほとんどの言語で加算演算子になる。 関連 加算演算子;16/02/16 · 文字列と変数を連結する、変数と変数をくっつける 意外と便利なのがこれ。 文字列と変数をくっつけて変数をつくれます。 foreach 文の中とかで複数変数を作りたい時とかに便利です。 {assign var='bonusImage' value="label`$bonusId`png"} 変数の囲みに注意変数は ` で囲みます。 シングルではなくてバッククオートです。 想像できると思いおますが、変数と変数は下記。


Smarty Chrome 線上應用程式商店



Powerpoint Presentation Pdf Free Download
Smarty 配列 結合 (2) 以下のように連結された文字列をローカルテンプレート変数に割り当てる方法: {$yes_src=const1'yes'const2} {$yes_src}ようにコード内で以下に使用されます。基本的な書式は次の通りです。 {if}関数は {if}と {/if}をペアで使用します。 例えば変数の値がある値に等しい時だけ何かを出力するようなことが可能となります。 テンプレートファイル内で使用しますので実行される処理の箇所には単に出力したい文字列を記述しても構いませんし、他の繰り返し処理などを記述することもできます。 条件式には比較演算子を使っスポンサーリンク Tweet Pocket 関連するかもしれない記事 PHP 数値を3桁カンマ区切りの文字列に変換する ( number_format ) PHP ZendFramework111でテンプレートエンジンに Smarty3 を使用する Smarty31 デフォルトでエスケープ処理を行うようにする Smarty3 UTF


Smarty Chrome 線上應用程式商店



Ssti多種模版注入 Tide安全團隊 Mdeditor



連結 Explore Tumblr Posts And Blogs Tumgir



網站架設 Xoops 架設全功能的入口網站 萌芽綜合天地 萌芽網頁



Mark Wu 10 23 宜蘭縣教育研習中心plog 進階課程mark Wu 10 Ppt Download



Ssti多種模版注入 Tide安全團隊 Mdeditor



Xslt 在计算机科学中 可扩展样式表转换语言 英語 Extensible Stylesheet Language Transformations 缩写xslt 是一种樣式轉換標記语言 可以將xml資料檔轉換為



Php Pdf 結合



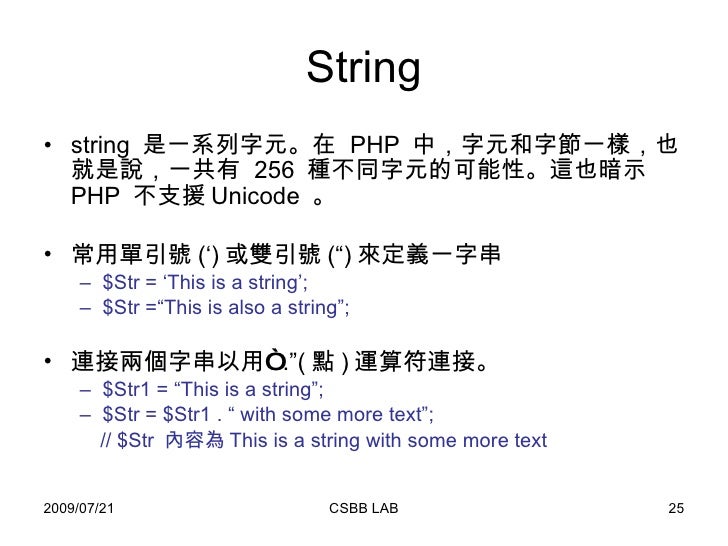
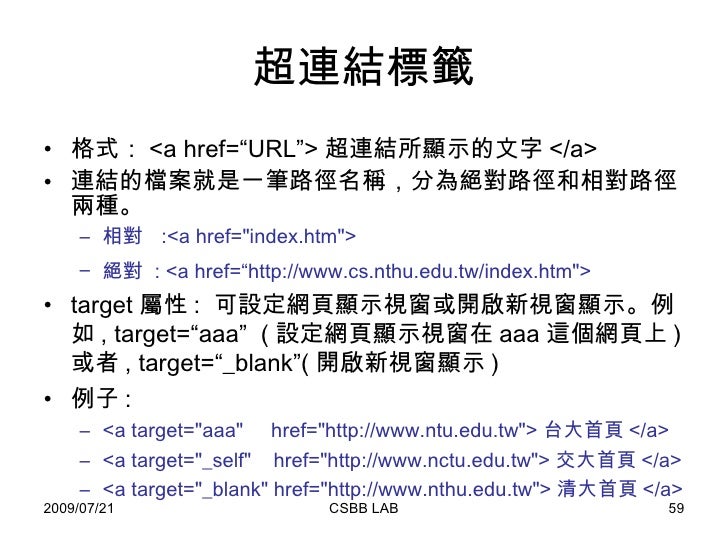
09 Csbb Lab 新生訓練



Cakephp Smartyハイブリッドによるラクラク開発



王者歸來 Php完全開發範例集 買書網



Phpstorm Phpstudy 配置xdebug It人


Smarty での文字列連結 かたのまさしの日記だったブログ



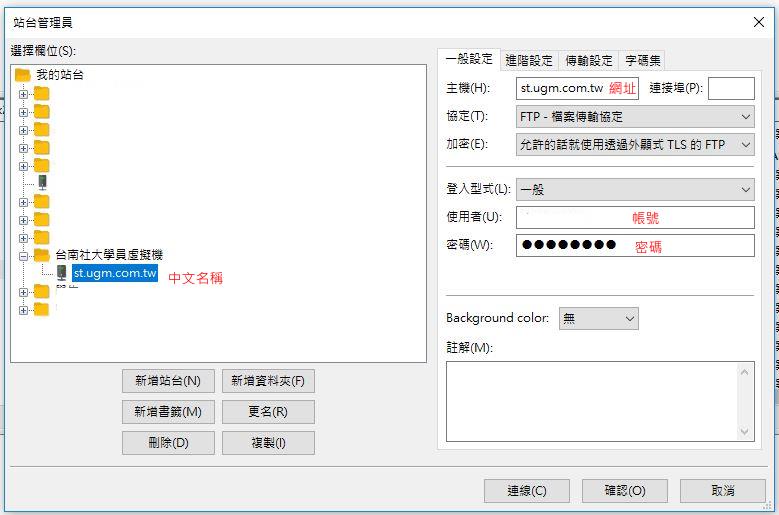
如何封鎖與解除usb埠 以確保電腦資料與安全 挨踢路人甲



目次chapter 1 簡介序版權聲明delphi For Php 是什麼誰需要delphi For Php 7 Chapter 2 系統安裝與設定安裝delphi For Php 環 Pdf Free Download



超棒記錄神器 你應該要了解一下markdown 真的太棒了 每日頭條



Smartyでループさせたときに文字列を連結させる方法 日々の覚書 日常のことも少しだけ



Php Smarty 樣板引擎



實戰php7 Mysql 從0開始寫出自己想要寫的程式 Pchome 24h書店



Markdown編輯自媒體文章的完全攻略 每日頭條


軟體工程師基本功 Unicode 編碼格式 在計算機訊息裡面 所有資料都是以二進制存取 所以一個字元在二進制有一個對應的代碼 By Wen3ts Medium



Eset 防毒軟件與間諜和程式保護 香港官方網站 見問題解答 Faq 如何限制個別網址的存取



Smarty 入門



Tospeed云加速 点击一次就可以出国



連結 Explore Tumblr Posts And Blogs Tumgir



Python Web Flask Jinja2樣版引擎的使用 上一篇文章我們學會了如何起始一個flask網站 以及使用 Route來增加不同的 By Sean Yeh Python Everywhere From Beginner To Advanced Medium



陳擎文教學網 Php



陳擎文教學網 Php



布達佩斯地鐵1號線 維基百科 自由的百科全書


聖僑資訊公司部落格 Seo內容霸主5大工具教您挑選長尾關鍵字 人才招募 面試 評價 薪水 薪資 Ppt Evdowe的部落格 痞客邦


Jsmartyとは Thousand Years



Php Smarty 樣板引擎


Smarty Chrome 線上應用程式商店



新一代購物網站twe Commerce架設與管理 絕賣版 金石堂



Ssti多種模版注入 Tide安全團隊 Mdeditor



本站消息 Neil網站設計工坊 網站設計



霹靂開發邦 四月09



Img Border 圖片邊框 Wibibi



徐嘉裕 Neil Hsu 的工作心得網誌



連結 Explore Tumblr Posts And Blogs Tumgir



連結 Explore Tumblr Posts And Blogs Tumgir


制定行動計畫加速成功圓夢 Smart智富月刊 Line Today



Smarty Uninstaller 4 9 6 軟體移除工具 阿榮福利味 免費軟體下載



Smarty 入門



09 Csbb Lab 新生訓練



地圖冷知識知多少 Google Maps 用遊戲教你地理典故



程式語言 鐵三角 Javascript 力壓java和python It人



Xoops免費佈景 Neilambilight2 8正式版釋出 佈景設計開發 徐嘉裕neil Hsu


Smartyテンプレートの変数で文字列を連結する 作業ノート



文字列を連結 Cat 修飾子 Smarty Php



博客來 細說php 附贈dvd光盤



Really Simple Ssl 幫助你快速完成ssl安全憑證 提高網站安全性



Smarty 入門


Php Smartyで変数や文字列を連結する方法 自由が丘で働くweb屋のブログ



新一代購物網站twe Commerce架設與管理 絕賣版 金石堂



馬克 Php 簡轉繁轉utf8 工具zconv105 下載及使用教學



本站消息 Neil網站設計工坊 網站設計



王者歸來 Php完全開發範例集 買書網



Php Smarty 樣板引擎


Twigで文字列連結 Hasen S Tech Life


Php The Right Way



Php 導論報告人 李忠憲 Ppt Download



霹靂開發邦 四月09



Smarty 入門



Post List



Php Smarty 樣板引擎



Php Smarty 樣板引擎



Php7極峰攻略 全方位精悉網站開發高手指南 金石堂


Php7極峰攻略 全方位精悉網站開發高手指南 深石數位科技



地圖冷知識知多少 Google Maps 用遊戲教你地理典故



09 Csbb Lab 新生訓練



Smartyでループさせたときに文字列を連結させる方法 日々の覚書 日常のことも少しだけ


f Page Speed 網頁效能調校 My Life 隨意窩xuite日誌



Php Smarty 樣板引擎



Powerpoint Presentation Pdf Free Download



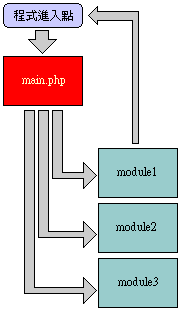
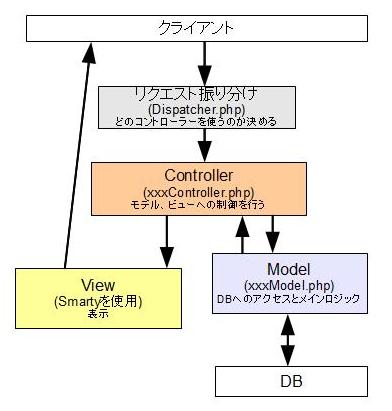
Php Mvcモデルを使ったphpアプリケーション Old 3流プログラマのメモ書き



博客來 跟兄弟連學php



新一代購物網站twe Commerce架設與管理 絕賣版 金石堂



09 Csbb Lab 新生訓練


コメント
コメントを投稿